
다음 기획서에 쓰인 바와 같이 세로 메뉴바를 구현한 내용은 다음과 같습니다.
세로 메뉴바 구현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>[HTML, CSS, Bootstrap] 세로 메뉴바 구현</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<style>
#buttons {
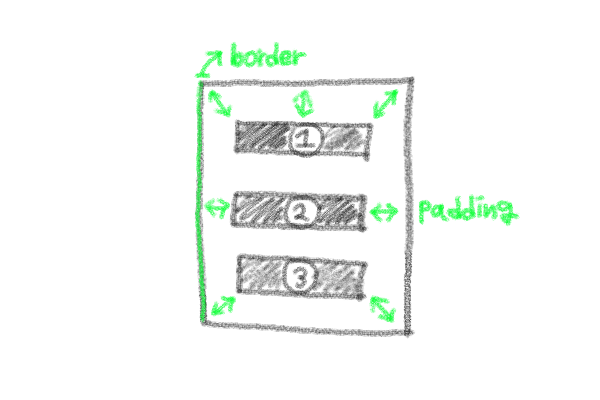
/* 테두리 설정 */
border: 2.5px solid #000;
/* 테두리 굵기 */
border-radius: 20px;
/* 테두리 굴곡 */
padding: 10px;
padding-top: 30px;
padding-bottom: 30px;
/* 테두리, 버튼 사이 간격 */
}
</style>
</head>
<body>
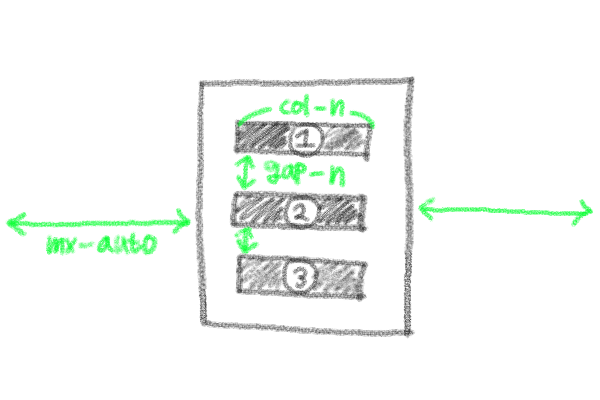
<div class="d-grid gap-5 col-2 mx-auto" id="buttons">
<!-- gap-n : 버튼 간격-->
<!-- col-n : 버튼 넓이-->
<!-- mx-auto : 중앙 정렬-->
<button id = "button1" class="btn btn-dark" type="button">1</button>
<button id = "button2" class="btn btn-dark" type="button">2</button>
<button id = "button3" class="btn btn-dark" type="button">3</button>
</div>
</body>
</html>

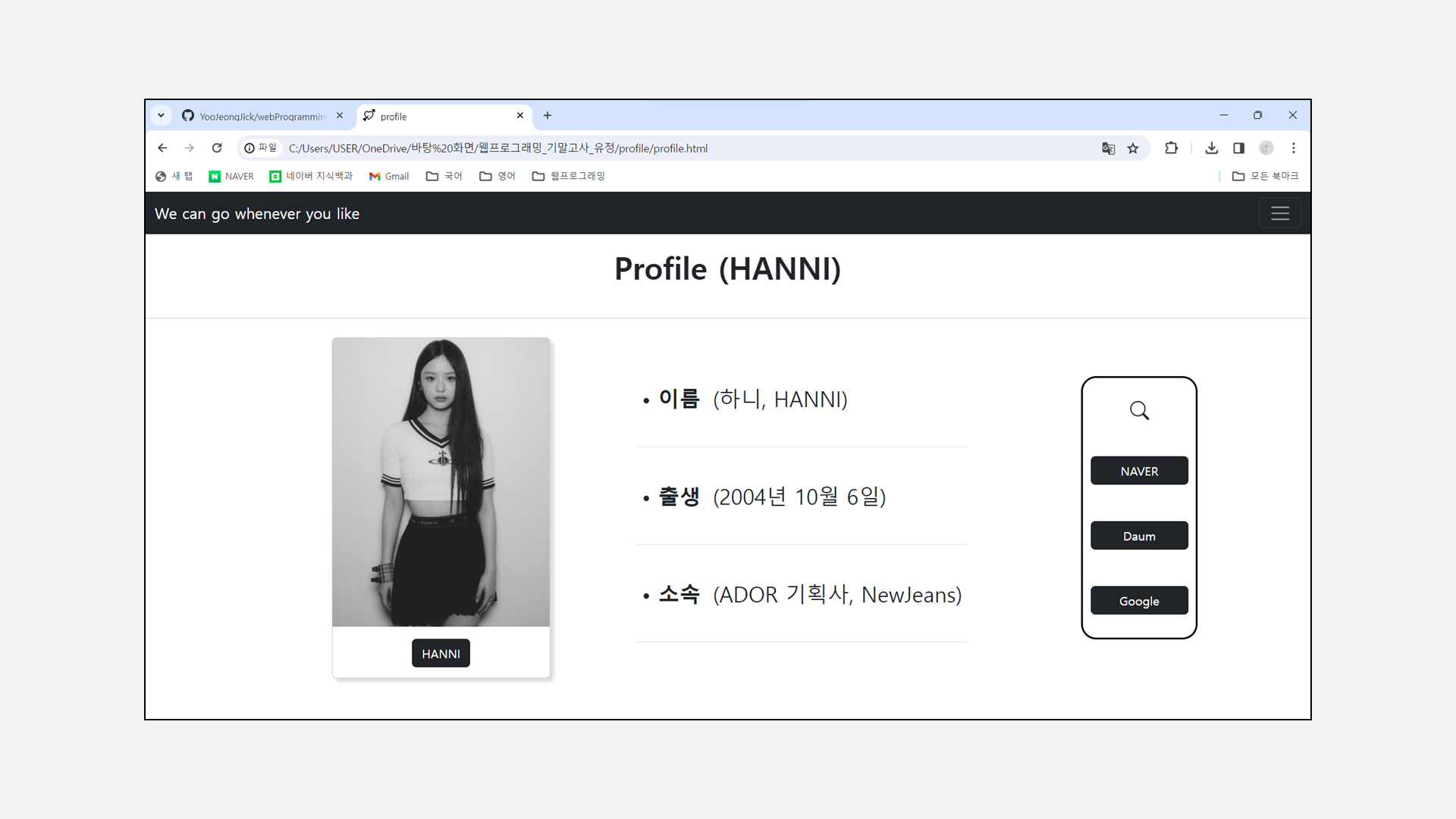
해당 메뉴바는 다음과 같이 활용할 수 있습니다.