레이아웃의 필요성
레이아웃이란 요소를 배치하는 작업을 의미합니다.
PPT와 같이 그동안 해왔던 디자인은, 내가 넣고 싶은 요소를 넣고 싶은 위치에 바로 배치할 수 있었습니다. 하지만 HTML은 기본적으로 정해진 배치가 있기 때문에, 내가 원하는 대로 배치를 하고 싶다면 레이아웃을 미리 구성해야 합니다.
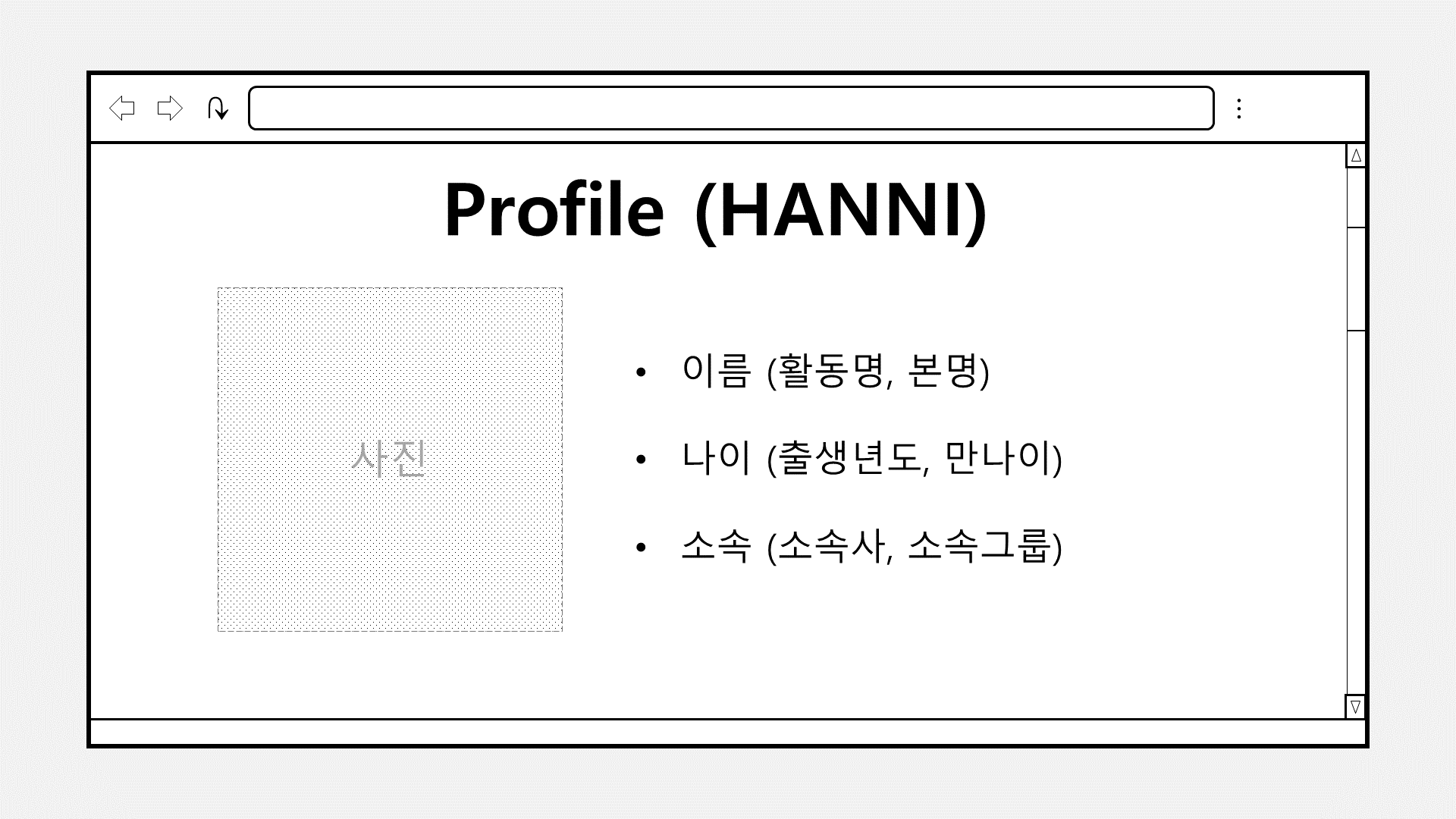
백문이 불여일견이라는 말이 있듯이, 이제부터는 저의 프로젝트 기획서를 바탕으로 레이아웃을 만드는 과정을 보여드리겠습니다.
레이아웃의 설계


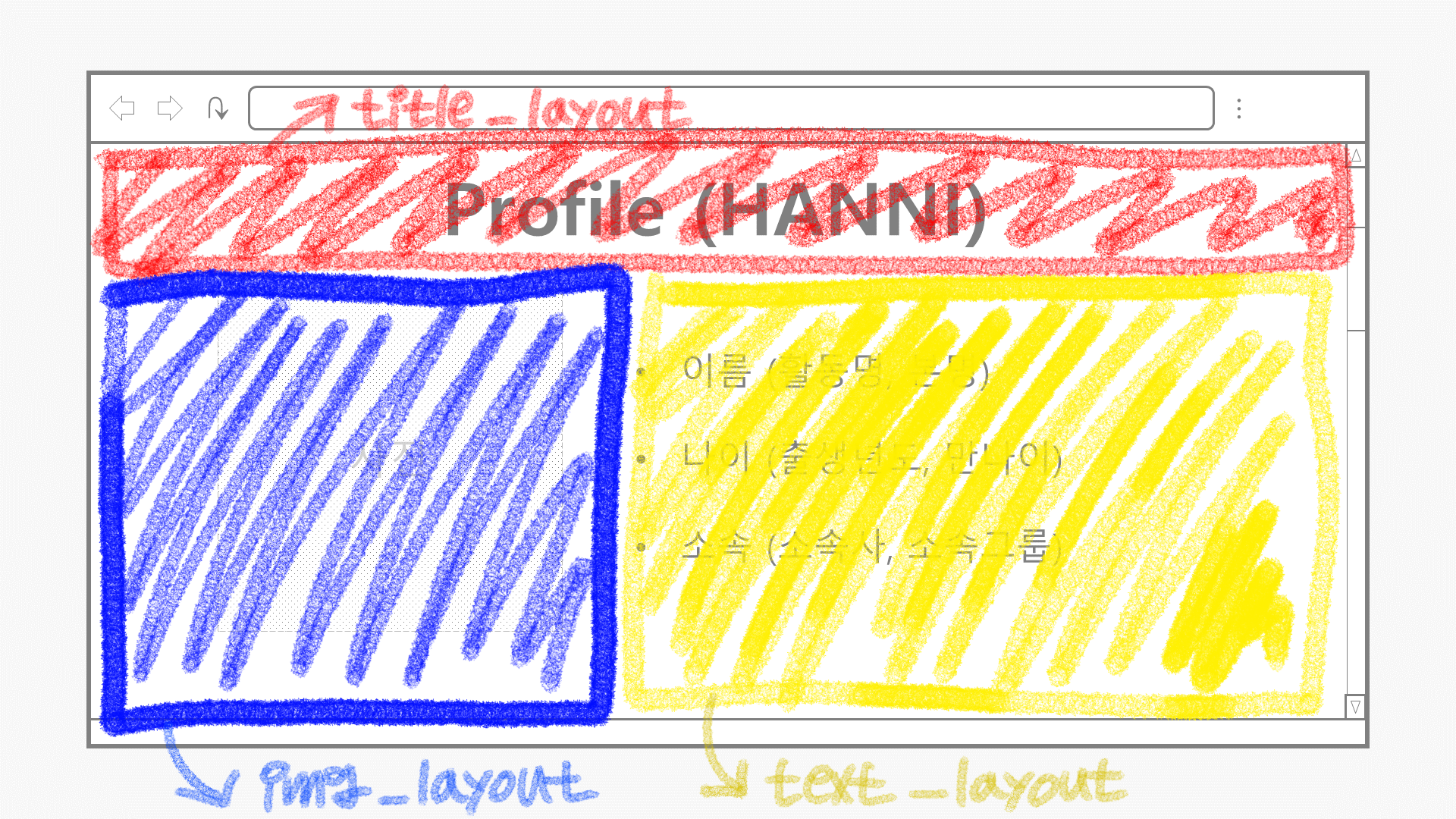
위 사진은 작성한 기획서를 통해 설계한 레이아웃입니다. 이와 같은 설계를 HTML로 구현한 결과는 다음과 같습니다.
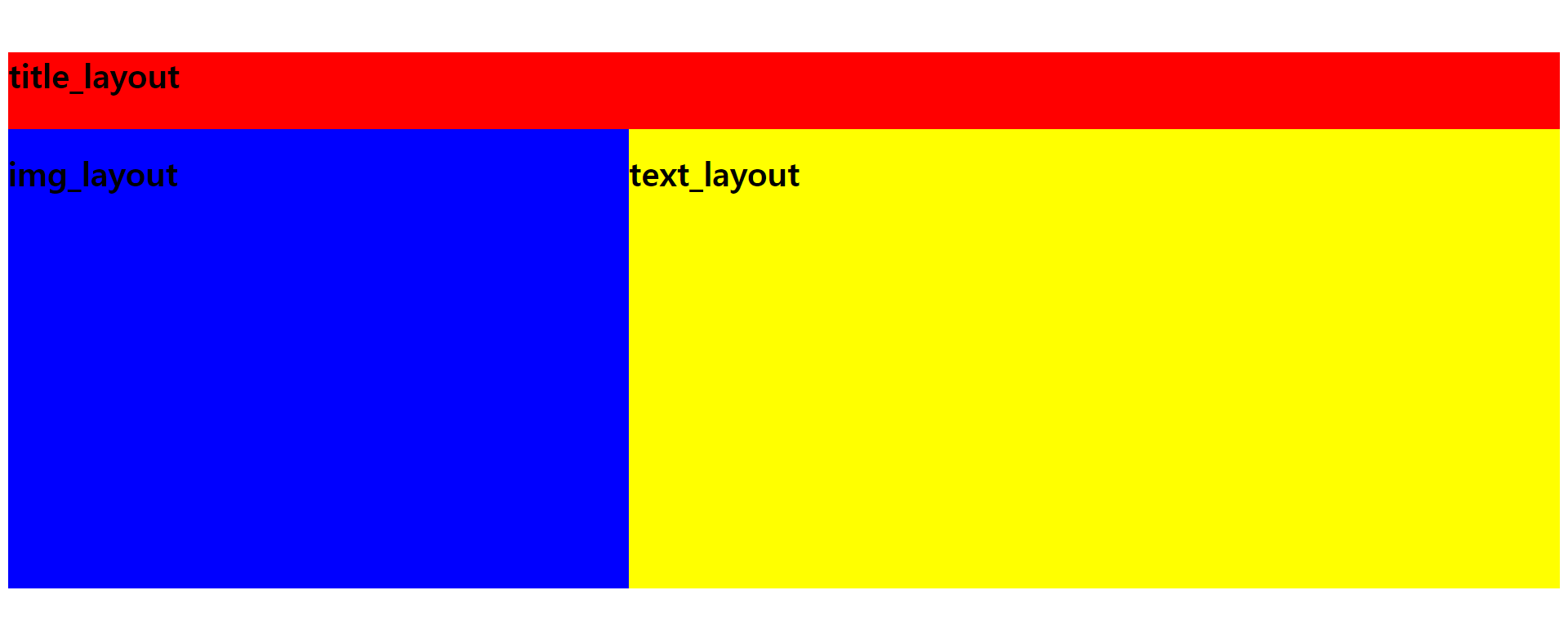
레이아웃의 구현

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>profile</title>
<style>
#title_layout {
margin-top: 75px;
height: 75px;
background-color : #ff0000;
}
#img_layout {
float: left; /* 필수, 왼쪽 정렬*/
width : 40%;
height : 450px;
background-color : #0000ff;
}
#text_layout {
float: left; /* 필수, 왼쪽 정렬*/
width : 60%;
height : 450px;
background-color : #ffff00;
}
</style>
</head>
<body>
<div id = "title_layout"> <!-- 필수 -->
<h1>title_layout</h1>
</div>
<div id = "img_layout"> <!-- 필수 -->
<h1>img_layout</h1>
</div>
<div id = "text_layout"> <!-- 필수 -->
<h1>text_layout</h1>
</div>
</body>
</html>
레이아웃을 만드는 여러 가지 방법이 있지만, 해당 게시글에서는 div 태그로 레이아웃을 구현하였습니다.
방법은 다음과 같이 간단합니다.
div 태그로 레이아웃 구현
- HTML : <div></div>태그 사용
- CSS : 필요에 따라 float : left; 속성 추가